
Portfolio
mes projets web
Détails supplémentaires sur mes projets web
Au travers de mes expériences, j’ai participé à différents projets web qui ont permis de répondre à des besoins variés. Ces réalisations incluent des sites vitrines, des applications web, ainsi que des plateformes e-commerce. Chaque projet a été développé en suivant les bonnes pratiques et en utilisant des technologies adaptées pour garantir leur efficacité et leur performance.
Types de projets réalisés
- Sites vitrines :
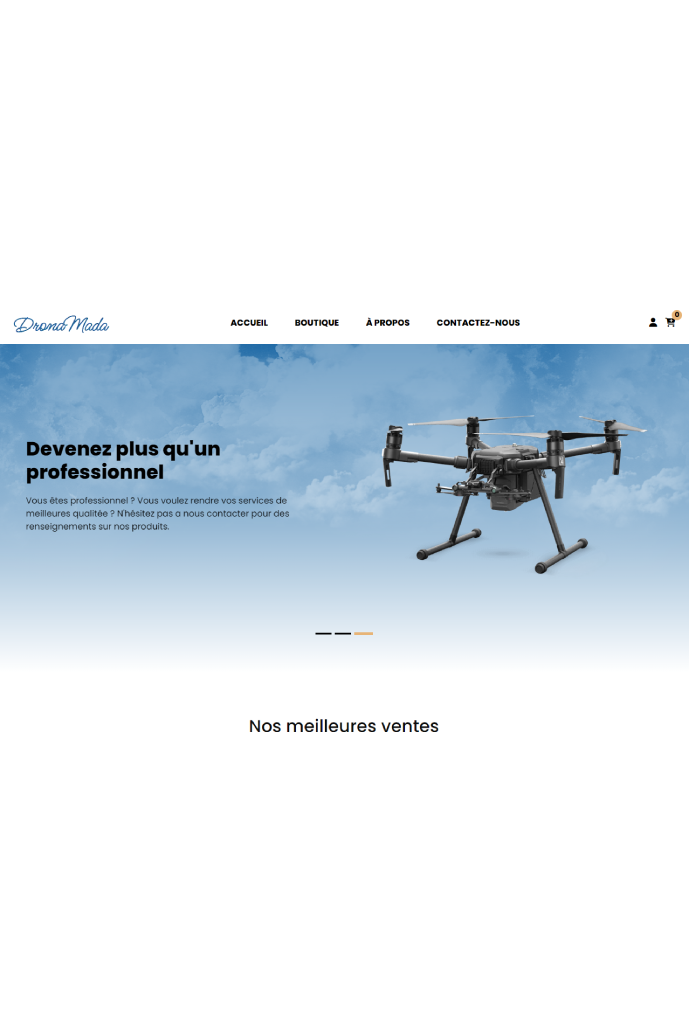
Création de sites web informatifs et accessibles, destinés à présenter des entreprises ou des organisations de manière claire et professionnelle. Ces sites utilisent souvent des solutions comme WordPress pour leur flexibilité et leur simplicité.
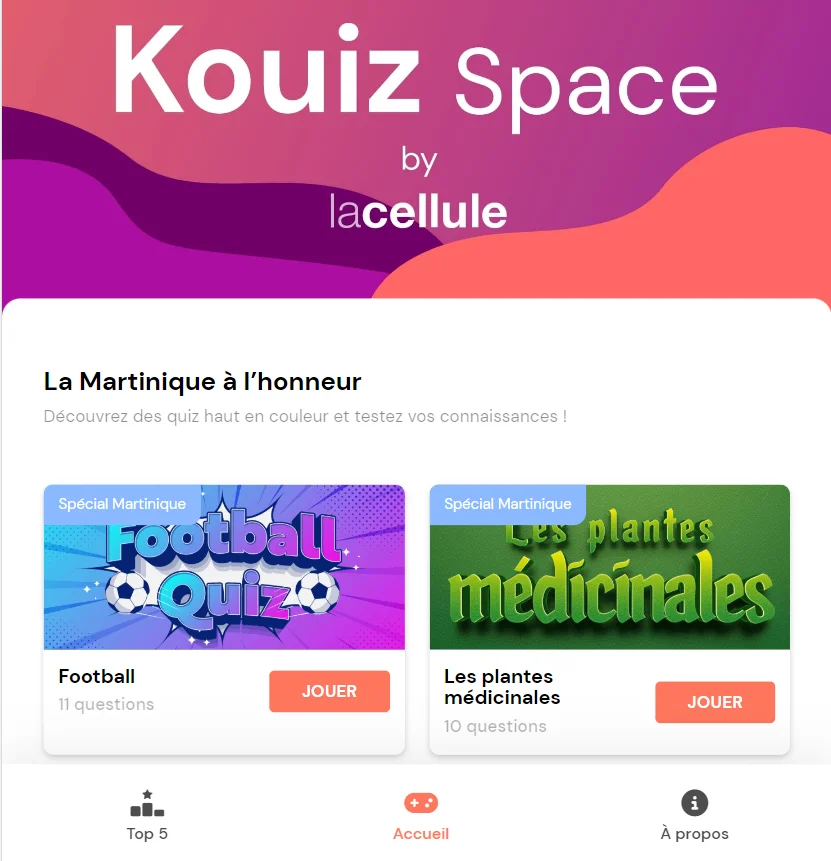
2. Applications web :
Développement d’applications interactives pour des usages spécifiques, telles que des outils de gestion ou des plateformes de collaboration. Par exemple, la création d’une application basée sur ReactJS permet de développer des interfaces modernes et dynamiques.
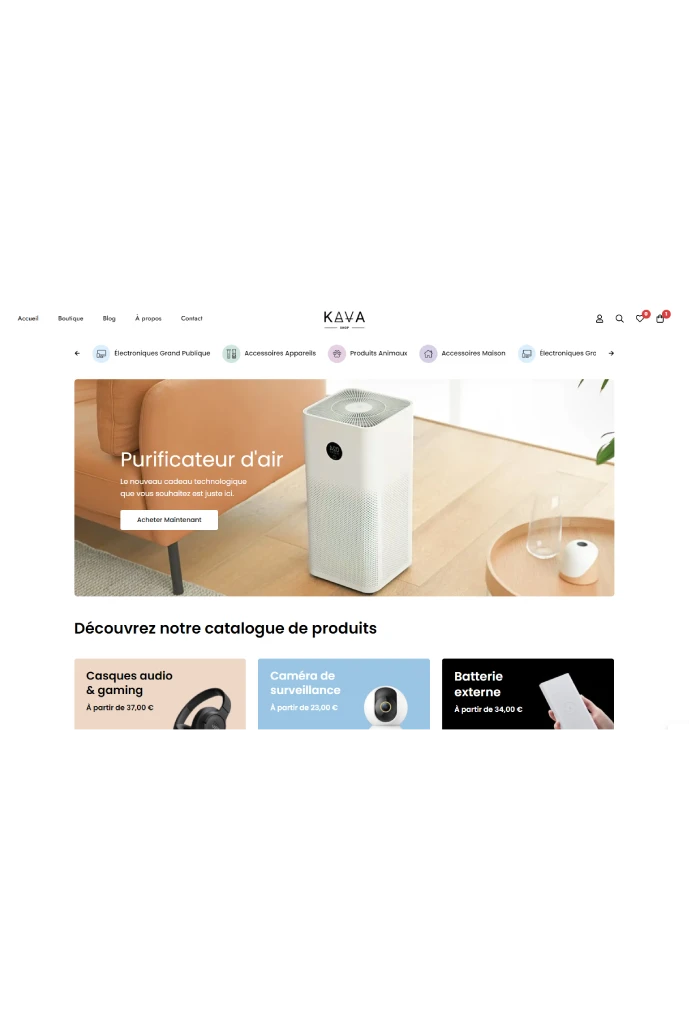
3. E-commerce :
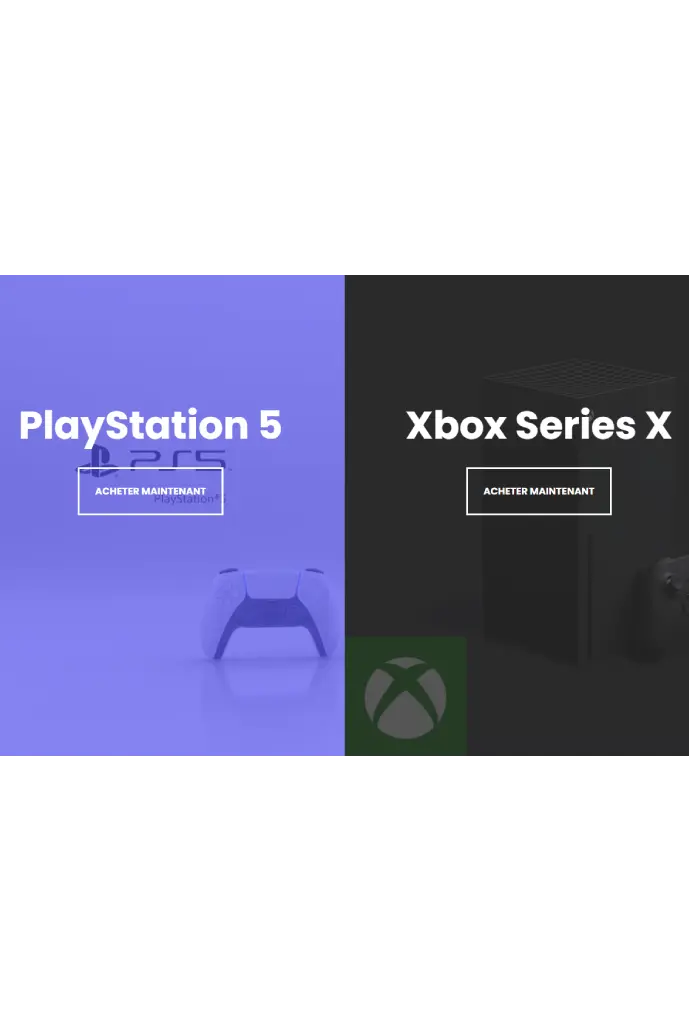
Mise en place de boutiques en ligne permettant la vente de produits et services, intégrant des fonctionnalités comme les paiements sécurisés ou la gestion des stocks. J’ai notamment utilisé des outils comme WooCommerce pour des projets liés à WordPress ou des frameworks comme Shopify pour des solutions plus spécifiques.
Technologies couramment utilisées
HTML, CSS et JavaScript pour la structuration, le design, et l’interactivité.
Frameworks tels que React ou Angular pour des interfaces dynamiques.
CMS comme WordPress pour des sites administrables facilement.
Bases de données pour la gestion des contenus et des utilisateurs, incluant des solutions comme MySQL ou MongoDB.
Méthodologie de travail
Chaque projet suit une approche structurée, allant de la définition des besoins à la livraison du produit final :
- Analyse des besoins : Identification des objectifs et des attentes en collaboration avec le client.
2. Conception : Création des maquettes et définition des fonctionnalités principales.
3. Développement : Mise en œuvre des solutions techniques à l’aide de frameworks et outils adaptés.
4. Tests et déploiement : Validation des performances et publication après une phase de test approfondie.
Orientation vers l’utilisateur final
Une attention particulière est accordée à la clarté et à la facilité d’utilisation. Cela inclut :
Une navigation intuitive,
Une mise en page responsive,
Et des performances optimisées pour garantir une expérience utilisateur agréable, même sur des connexions lentes.